Skritter
Role
Solo Designer (contractor)
Team
Myself, Director of Skritter, Lead developer
Time frame
3 months
Challenges
The web, iOS, and Android apps all needed a visual refresh while keeping the same functionality.
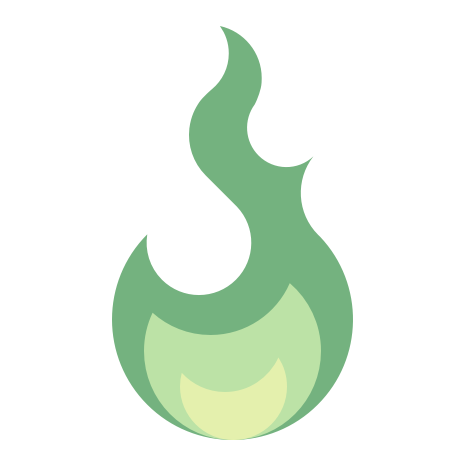
The team wanted to feature more data visualizations to help students keep track of their progress and be motivated to study daily.
A style guide was needed to maintain the website moving forward.
Background
Skritter is an app for learning how to write Chinese and Japanese characters using handwriting recognition. Users can study writing, reading, definition, and tone, and add characters from textbooks or custom lists. The original site and app were designed by one of the co-founders 5 years prior to this redesign.
Old Skritter screens
Process
sitemap > Visual Design > Iterate > prototype > Guidelines
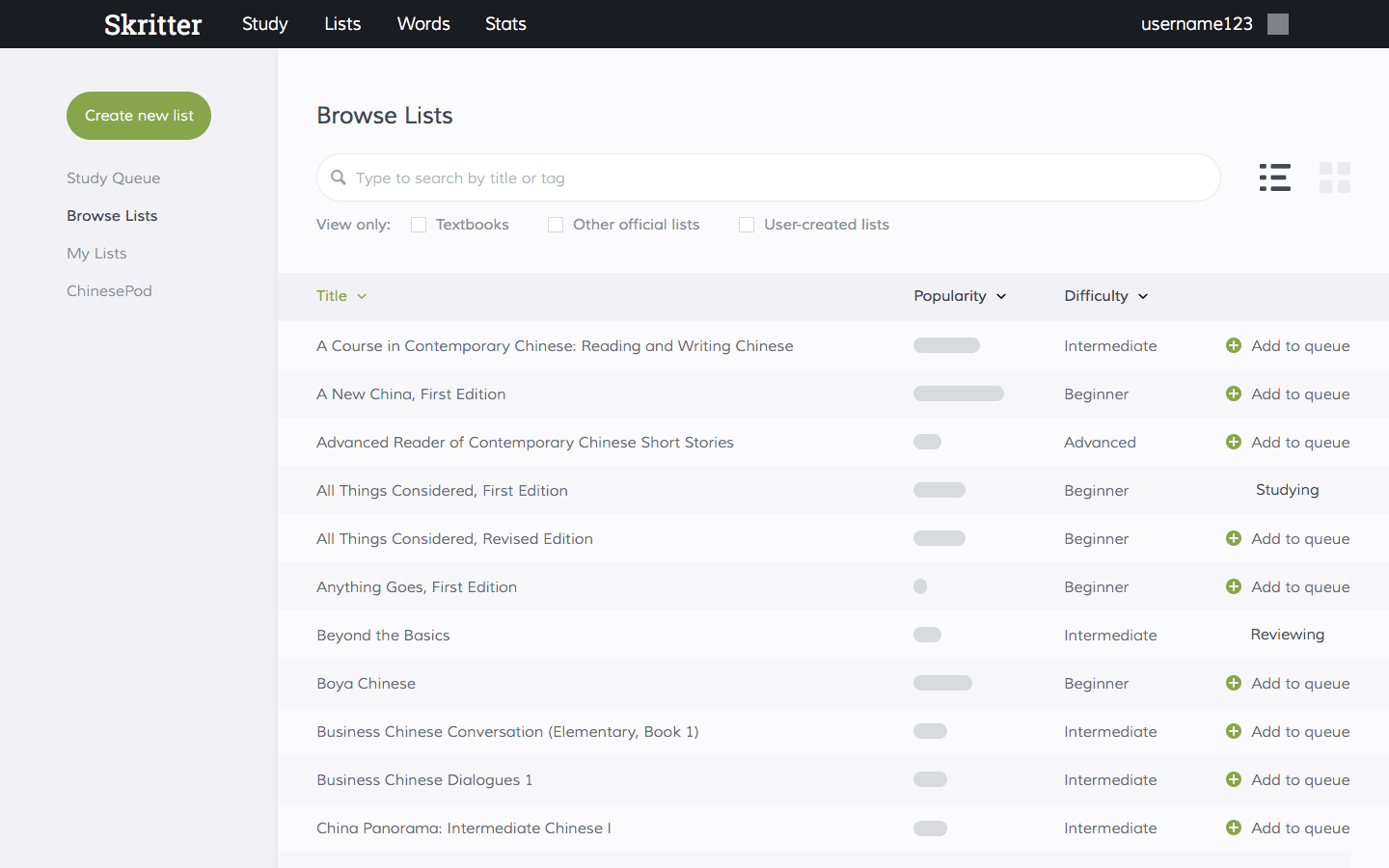
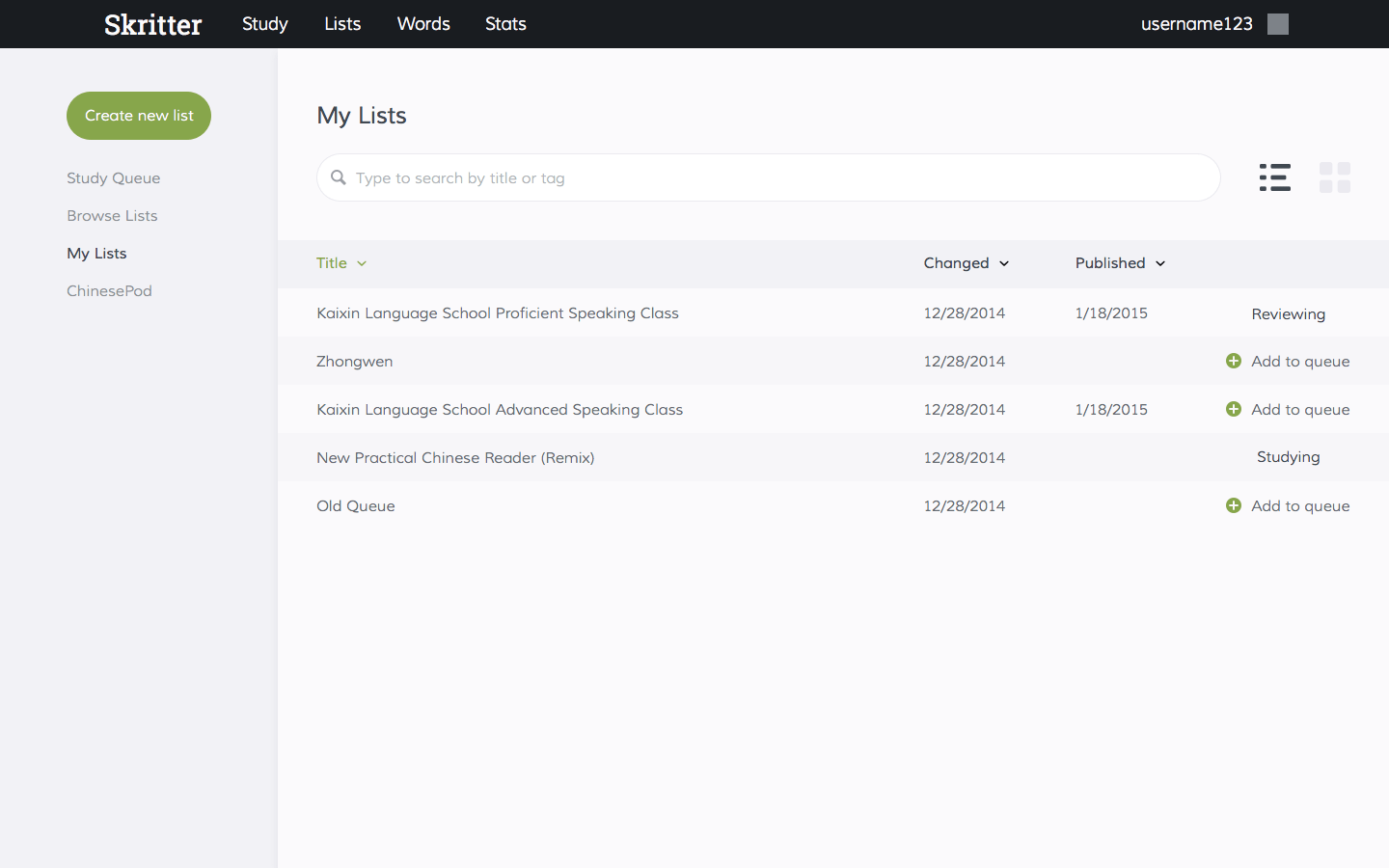
I worked closely with the Director to define the scope of the project and decided to jump straight to the visual design since we were keeping all of the existing functionality and had a limited time frame for this project plus the redesign of the marketing website. I created a sitemap of the site to document the requirements and features, and tackled the core studying feature first. The Lists & Words screens were next and I designed reusable components that could also be used on the marketing site and account settings page. I'd collaborate closely with the developer to make sure he was in the loop. The Dashboard was designed last to reflect interesting statistics and a new goal setting feature to motivate users to maintain their study streak. Through it all, I kept the layout responsive so it could be implemented on both iOS and Android as a web app. At the end of the project, I created a style guide and guidelines for the developer.